Prima di descrivere le funzionalità previste, dedichiamo questa sezione a descrivere alcuni elementi fondamentali della piattaforma in modo da consentire all’utente di meglio orientarsi.
Utilizzo dei colori
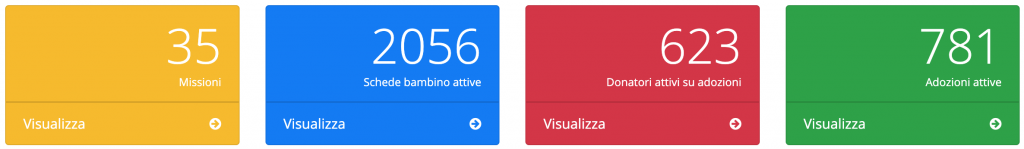
Ogni elemento della piattaforma è individuato da un colore particolare, questo colore viene mantenuto in tutto il flusso della navigazione affinché l’utente sia in grado in ogni momento di orientarsi facilmente, nell’immagine seguente riportiamo un elemento della pagina di homepage, che mostra l’utilizzo dei 4 colori principali:

In particolare:
- Giallo: con questo colore si individuano tutte le pagine che riguardano le missioni (vedremo nelle prossime sezioni cosa sono) ed i progetti.
- Azzurro: tutto quello che riguarda i bambini è colorato in azzurro.
- Rosso: colore utilizzato per le operazioni riguardanti gli sponsor.
- Verde: colore dedicato alla gestione delle adozioni.
Inoltre, anche se non presentati nella precedente immagine, sono utilizzati i seguenti altri colori:
- Grigio/bianco: identifica tutte le funzionalità puramente di amministrazione.
- Verde acqua: identifica tutte le pagine e funzionalità riguardanti i flussi di denaro.
Navigazione delle pagine
Appena eseguito l’accesso l’utente visualizzerà l’homepage del portale, composta da una sezione centrale di riepilogo e da un menu laterale da cui poter navigare le principali sezioni della piattaforma.
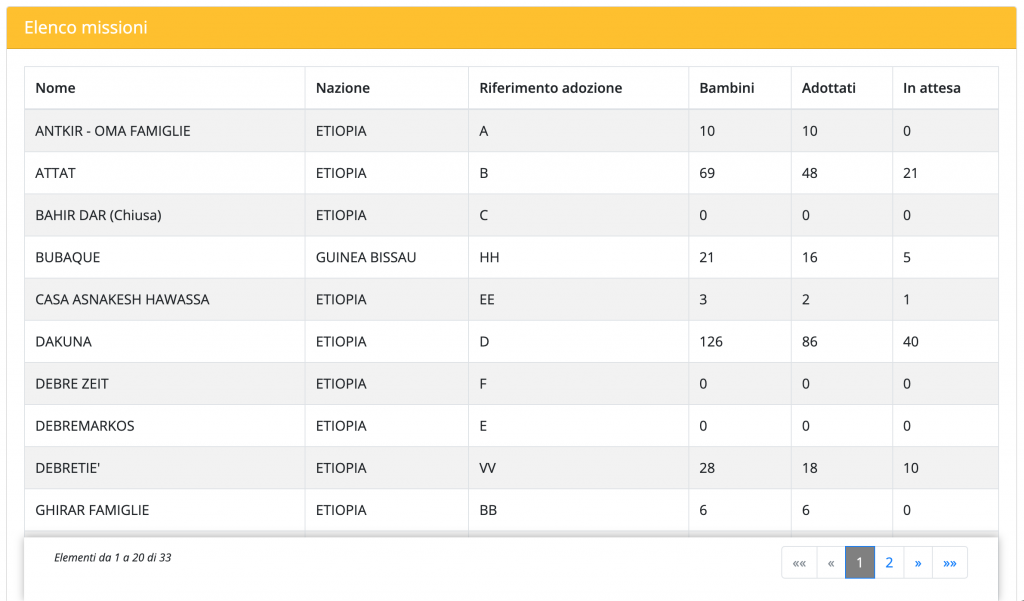
Ogni elemento gestito dalla piattaforma viene mostrato inizialmente sotto forma di lista, di seguito si riporta come esempio l’elenco delle missioni:

Inoltre ogni lista è paginata a gruppi di 20 elementi, a fondo lista è presente una pulsantiera che consente di navigare velocemente le varie pagine.
Ogni elenco mostra solo alcuni, quelli che possiamo considerare fondamentali, degli attributi riguardanti gli oggetti mostrati, per accedere al dettaglio completo l’utente dovrà fare un doppio click sopra all’elemento di cui intende vedere il dettaglio.
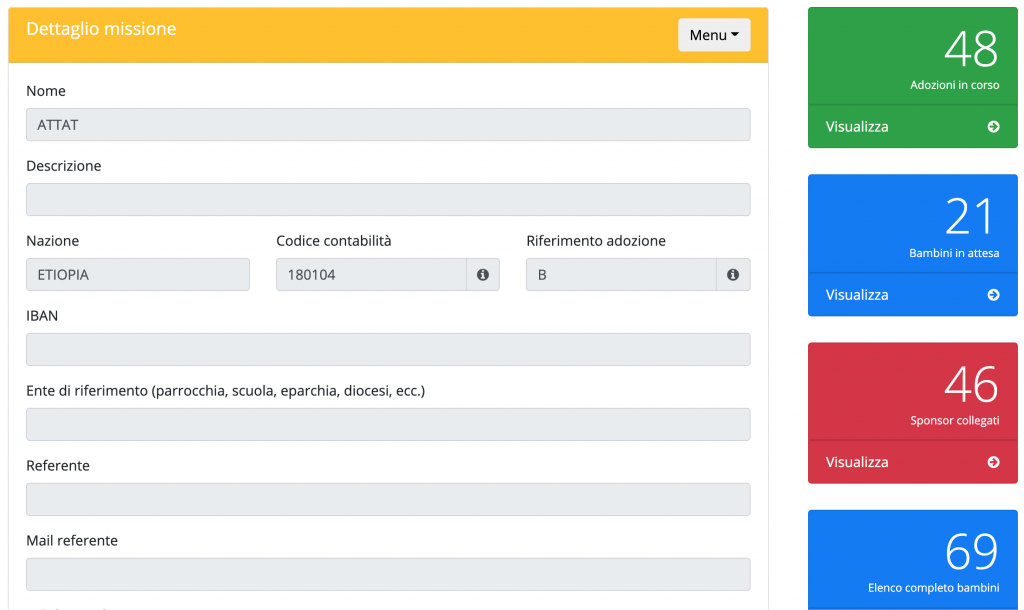
Si riporta di seguito l’esempio di una schermata di dettaglio riguardante una missione:

Ogni schermata di dettaglio è composto da due componenti principali:
- un elemento centrale con tutti i dettagli dell’oggetto selezionato, nel caso sopra una missione.
- una barra laterale a destra, che consente di navigare velocemente gli oggetti collegati all’elemento selezionato.
Dalla precedente schermata si può notare anche il pulsante “Menu” presente in alto a destra, questo menu quando presente consente di accedere a tutte le funzionalità riguardante l’oggetto che si sta visualizzando.
Il menu principale
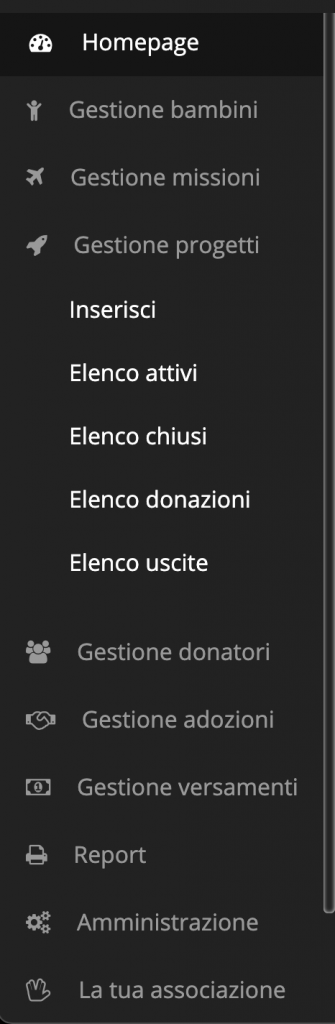
In ogni schermata dell’applicazione è presente, sulla sinistra, un menu che consente di accedere alle funzionalità previste, tramite una struttura a due livelli:

Il primo livello rappresenta un raggruppamento delle funzionalità, che sono poi accessibili cliccando sui vari elementi di primo livello. nell’immagine precedente, a titolo di esempio, risulta esploso il menu “Gestione progetti”, che all’interno presenta le seguenti voci di secondo livello:
- Inserisci
- Elenco attivi
- Elenco chiusi
- Elenco donazioni
- Elenco uscite
I pulsanti
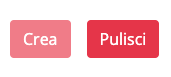
All’interno dell’applicazione sono presenti numerosi pulsanti con vari funzioni, ad esempio per avviare la modifica di un oggetto o per confermarne la creazione:

Nell’immagine precedente sono riportati degli esempi di pulsanti inerenti la gestione dei donatori, come si può notare il pulsante “Crea” risulta disabilitato (come si può notare dal colore leggermente sfuocato), questo significa che per qualche motivo l’operazione non è consentita (ad esempio perché la form su cui si sta lavorando presenta qualche campo obbligatorio non valorizzato.
Le maschere di inserimento dati
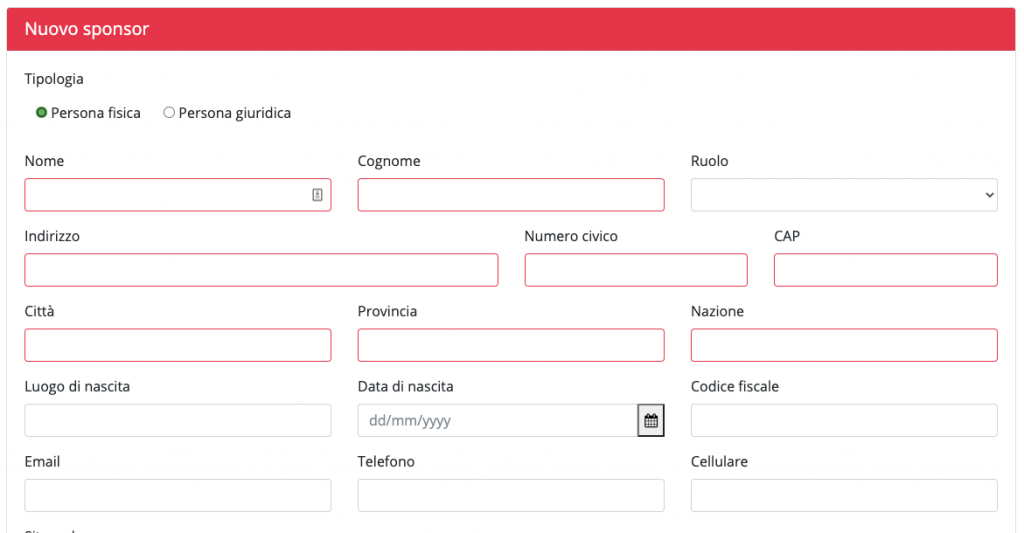
L’applicazione presenta in diversi punti la possibilità di inserire dei dati, questa operazione è consentita tramite la cosiddetta “form”, di seguito si riporta una parte della schermata per l’inserimento di un nuovo donatore:

Dalla precedente immagine è possibile distinguere anche i campi obbligatori (ossia che debbono essere per forza valorizzati al fine di completare l’operazione che si sta compiendo), questi sono evidenziati da un contorno rosso, che rimane di questo colore fino a quando il campo non risulta correttamente valorizzato.
I campi che compongono una form possono essere di svariate tipologie, da semplici campi di testo a campi di ricerca per la selezione di uno specifico elemento all’interno di una specifica anagrafica.
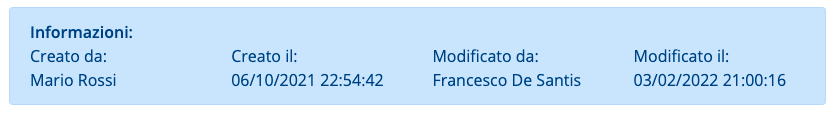
Informazioni sulla creazione e modifica
Per ogni elemento della piattaforma, all’interno della maschera di dettaglio, è sempre presente un pannello azzurro che contiene le informazioni principali su chi ha creato o modificato l’oggetto: